Customize a Jekyll Blog to Automatically Deploy and Release on Linux
The GitHub Pages provide a repository that for free to use the github.io domain, and hosting a jekyll blog.
And, yet user has to keep the repository public.
To keep repository private, user needs to consider paid a premium account. Other than that, the following article may suitable for you.
If you have prepared a server and domain in advance. In this article, we are going to set the GitHub Pages repository to private regardless of whether the GitHub account is a Pro or not. Of course, you can create a normal repository for a Jekyll skeleton and set it to private.
The purpose of this article is going to create a remote server for the Jekyll blog on Linux. After each revise to the GitHub, and go to the server and execute the script, which can automatically deploy and release a Jekyll blog.
Because this article is a tutorial for build an automation script to deploy the Jekyll. If you are first time familiar with the Jekyll blog, I recommend that you should read GitHub Pages tutorial first, it is explained how to host a website from your GitHub repository.
The
github.iomay cannot deliver the contents to around the world, and communists may pollute theDNSas the demands in China. The visitors live in PRC hell, during they’re visiting the site that hosted on theGitHub Pages, the bandits will pollute the traffic between the site that hosting onGitHub Pagesand the clients. At the end of this article, we will choose a free CDN, which could solve the unacceptable circumstance.
In this article, "#" symbol is the command line on Linux, "---" is the command comments.
First of all, we use CentOS Stream 8 for example:
# cat /etc/os-release
This command can confirm what type of current system.
NAME="CentOS Stream"
VERSION="8"
ID="centos"
ID_LIKE="rhel fedora"
VERSION_ID="8"
PLATFORM_ID="platform:el8"
PRETTY_NAME="CentOS Stream 8"
ANSI_COLOR="0;31"
CPE_NAME="cpe:/o:centos:centos:8"
HOME_URL="https://centos.org/"
BUG_REPORT_URL="https://bugzilla.redhat.com/"
REDHAT_SUPPORT_PRODUCT="Red Hat Enterprise Linux 8"
REDHAT_SUPPORT_PRODUCT_VERSION="CentOS Stream"Before doing the following, make sure the current user is root.
Two steps:
- Change the root password if you are on non-root user:
# sudo passwd --- or --- # sudo passwd root - After this, switch to root user:
# su root
Before copy the GitHub repository to CentOS Stream 8 server,
and check the Git and install it if it’s not included on the new server.
yum is the installation command on CentOS:
# yum install git
--- check it status after installed ---
# git --version
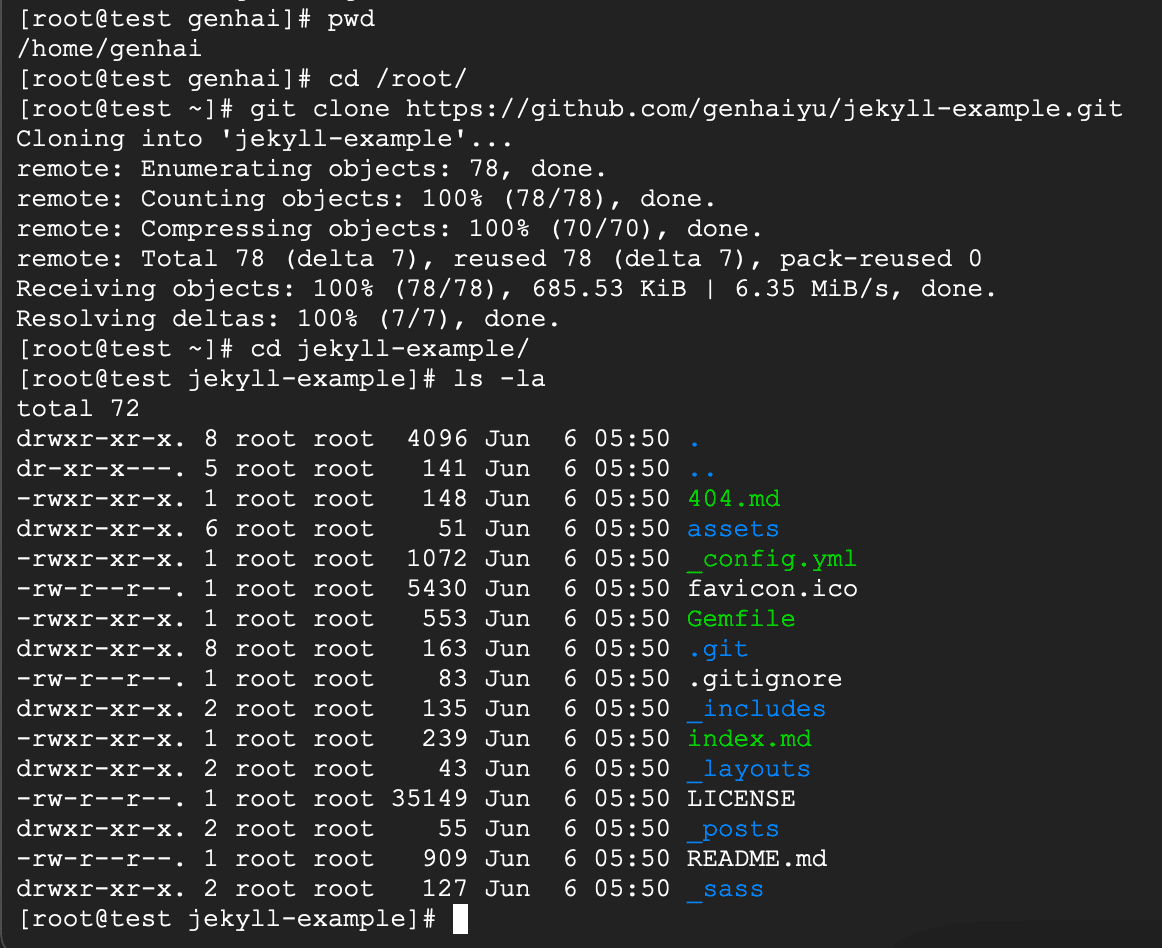
For test purpose, we need an example repository.
This is an example repository for building test,
you can choose your preferred.
Notably, do not do any path change actions after cloning it to a Linux server,
the script needs to build within the /jekyll-example directory.
# git clone https://github.com/genhaiyu/jekyll-example
Once we clone the repository to a server, and there are few steps that the script is going to work:
- Use
RVMmanager theRuby - Use
Rubybuild the Jekyll - Use
Nginxproxy the website that has been built
Install RVM before,
import the handshake key of the RVM. gpg2 build-in the CentOS 8, amd Ubuntu and CentOS 7 are gpg:
For the security concerns, the details of #install-our-keys
# gpg2 --keyserver keys.openpgp.org --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3 7D2BAF1CF37B13E2069D6956105BD0E739499BDB
If on the CentOS 7 and Ubuntu:
# gpg --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3 7D2BAF1CF37B13E2069D6956105BD0E739499BDB
And install a stable version of the RVM:
# curl -sSL https://get.rvm.io | bash -s stable
Refresh and execute an extension of the rvm script in the current shell environment:
# source /etc/profile.d/rvm.sh
Before install Ruby, there are some commands could be displayed about the command information of the RVM,
and Ruby versions.
rvm help is for more details:
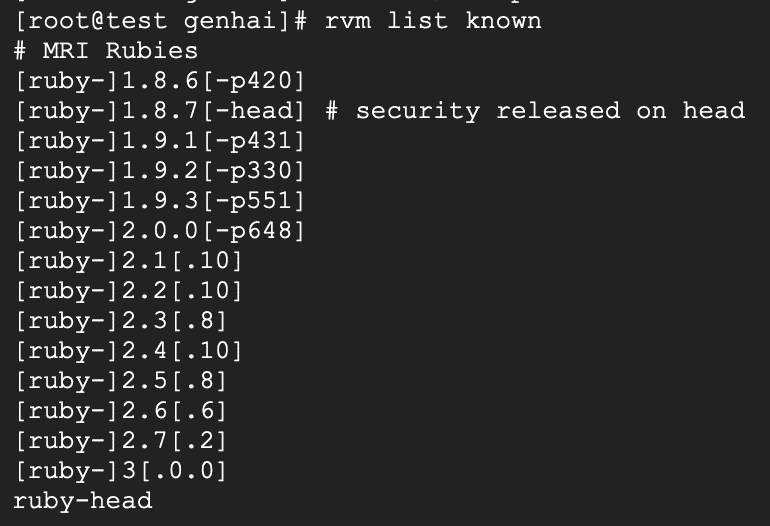
# rvm list known
After executing the command of above, it will show the versions of Ruby on below.
In this article, we are designed to install the stable version of Ruby is 3.1.0, but it didn’t show that.

The newest version is ruby-head,
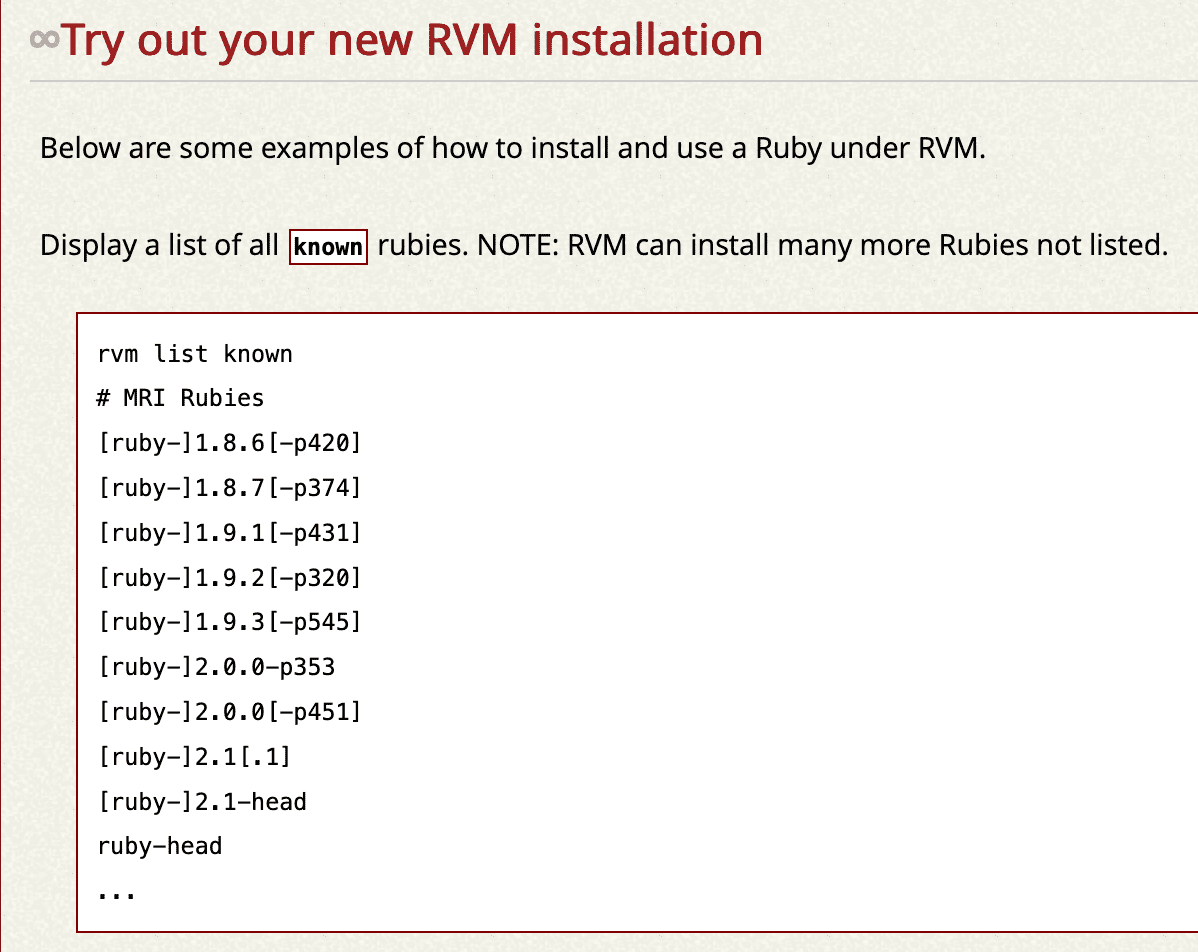
and we need to move to the #try-out-your-new-rvm-installation official to verify:

According to the NOTE: in above, and we can keep going:
# rvm install 3.1.0
The 3.1.0 version compatible with many versions of Linux without an error while I was testing. Such as Ubuntu 20+, CentOS 7,8, they are all x86/64 architectures.
Then assign the new Ruby version override the current environment:
# rvm use 3.1.0
--- more info ---
# rvm list
For now, we already have an essential environment for build Jekyll, and let’s check the Ruby and Gem:
# ruby -v
# gem -v
We have ability to install Jekyll now:
# gem install bundler jekyll
Move the path to the directory of Jekyll blog which is about to build.
# cd jekyll-example/

Keep in the directory, execute the bundle command:
# bundle install

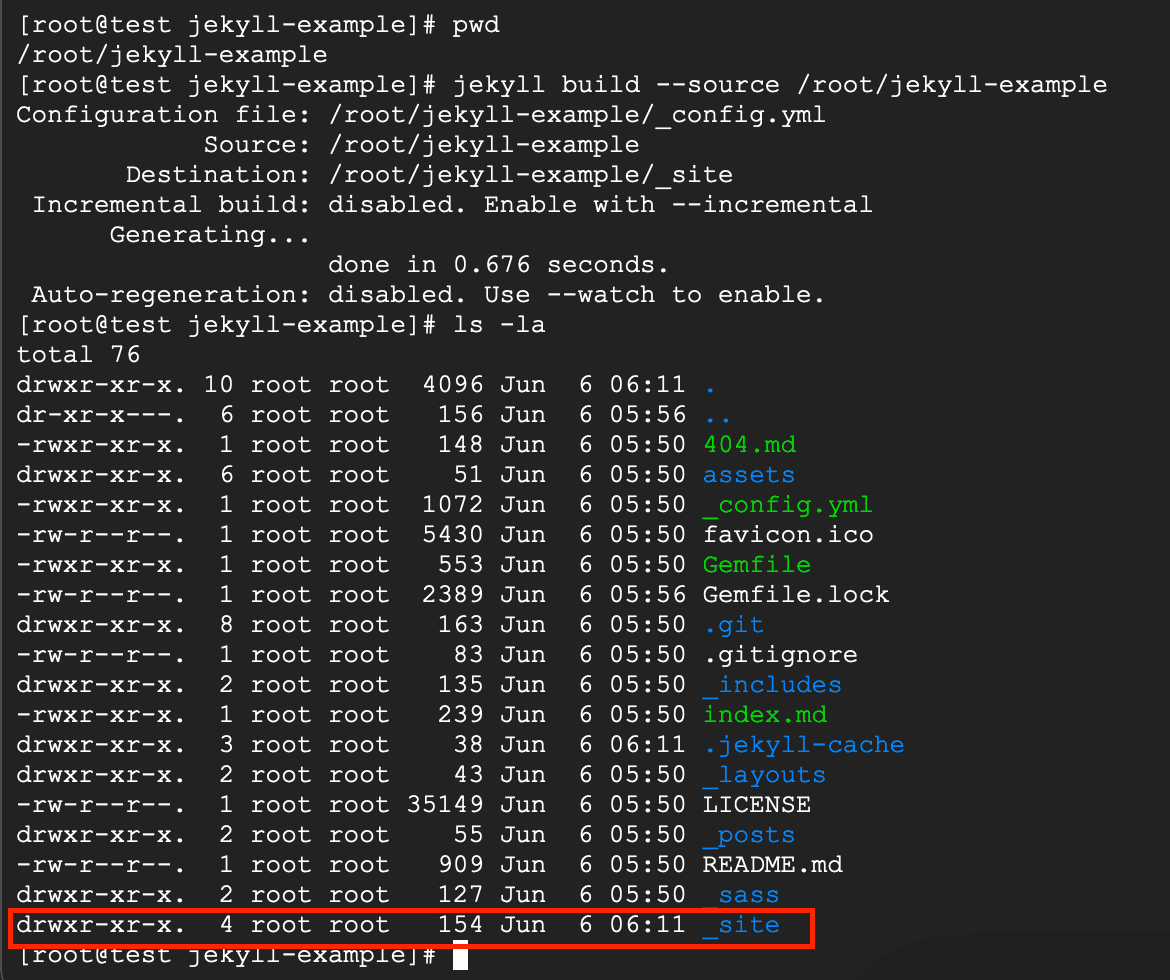
Try to build a site, /root/jekyll-example this path is output folder that equivalent output to current directory,
which mean _site folder will be generated in the same directory:
# jekyll build --source /root/jekyll-example

The site has been built successfully, we need to install Nginx to present this _site.
Choose a default version of the Nginx:
# sudo yum install nginx
After installing the nginx and keep going to execute these commands:
--- enable nginx ---
# sudo systemctl enable nginx
--- give the traffic permission for http and https ---
# sudo firewall-cmd --permanent --add-service=http
# sudo firewall-cmd --permanent --add-service=https
# sudo firewall-cmd --reload --- start nginx ---
# sudo systemctl start nginx
--- restart nginx, optional command ---
# sudo nginx -s reload
All the preparation has been done, we need to move the _site to Nginx site directory.
Keep the current path in /root/jekyll-example, but this is only for example,
and you can custom your path as “username/home/your-blog”
The default path of Nginx site on CentOS in /usr/share/nginx/html/, and executing these commands:
--- delete nginx html contents before move ---
# rm -rf /usr/share/nginx/html/*
--- move site that we have built to nginx site ---
# mv _site/* /usr/share/nginx/html/Sometimes we need to execute extra commands to unlock restricting, especially on CentOS. If you have done above, yet still cannot successfully visit your site.
It might be permission issues, such as 403 Forbidden. You can skip it if one of the following does work:
-
Give the access permission to the site directory:
# chcon -Rt httpd_sys_content_t /usr/share/nginx/html/ --- Then restart to refresh the settings: --- # sudo nginx -s reload -
Change the
SELinux=enforcingto disabled, if on CentOS 7/8:# vim /etc/selinux/config SELINUX=disabled --- after doing this, have to reboot the system ---
It’s a good idea to choose a free CDN which could deliver the contents to worldwide for individuals, meanwhile could keep your standalone real IP behind the proxy.
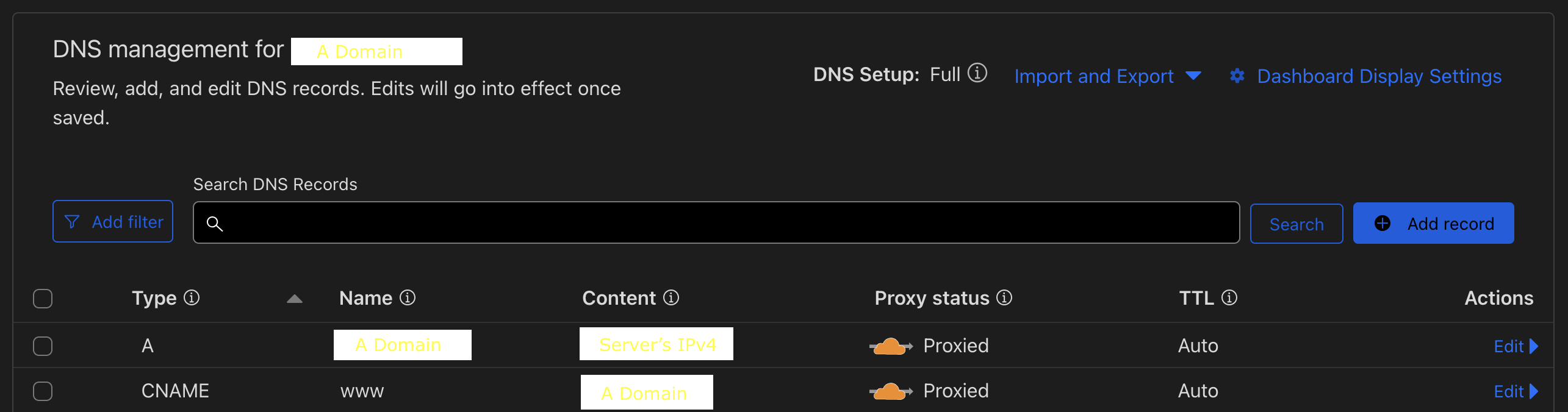
Tutorial Cloudflare proxied-dns-records
is a front-end proxy for a standalone server in Cloudflare DNS settings.

Automation script jekyll-blog-routine-deploy-script could automatically initial or routine update a blog that based on Jekyll skeleton.